Hi,
My name is Zoe Johansen
My passion lies in creating impactful user experiences that align with the goals of a company. I run my own business, helping companies enhance their online brand and strategy through tailored digital solutions. Currently to elevate my skillset, I am studying UX at CPH Business in the Multimedia Design program, specializing in user-centered design.
Projects

'IKEA' Circular Shop & Green Points in App
As part of a collaborative team, we designed an interactive prototype for IKEA’s app to enhance customer engagement with their circular initiatives, such as "buy-back" and repair services. Our solution focused on accessibility, ethical design, and intuitive user journeys to support IKEA’s sustainability goals.

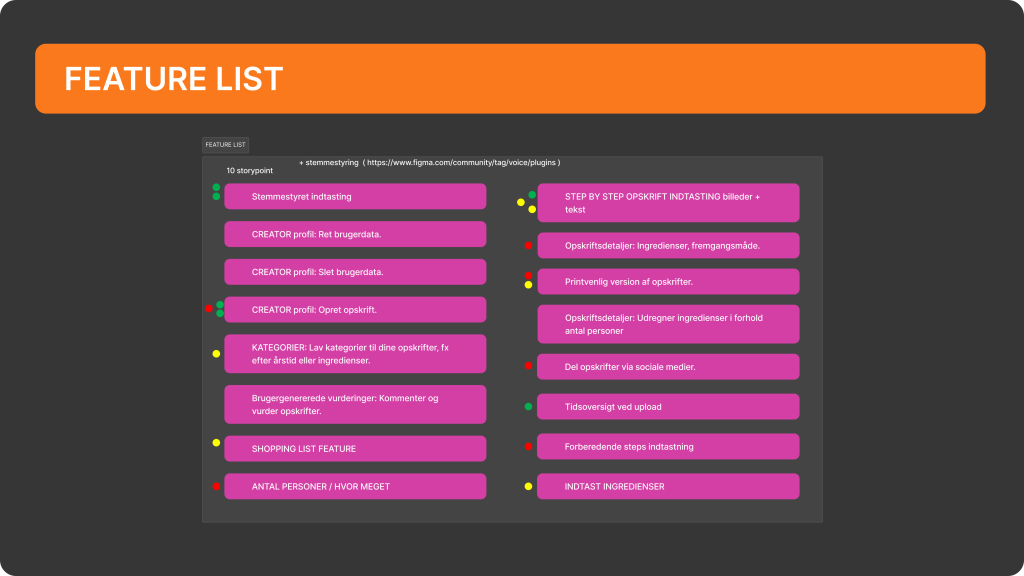
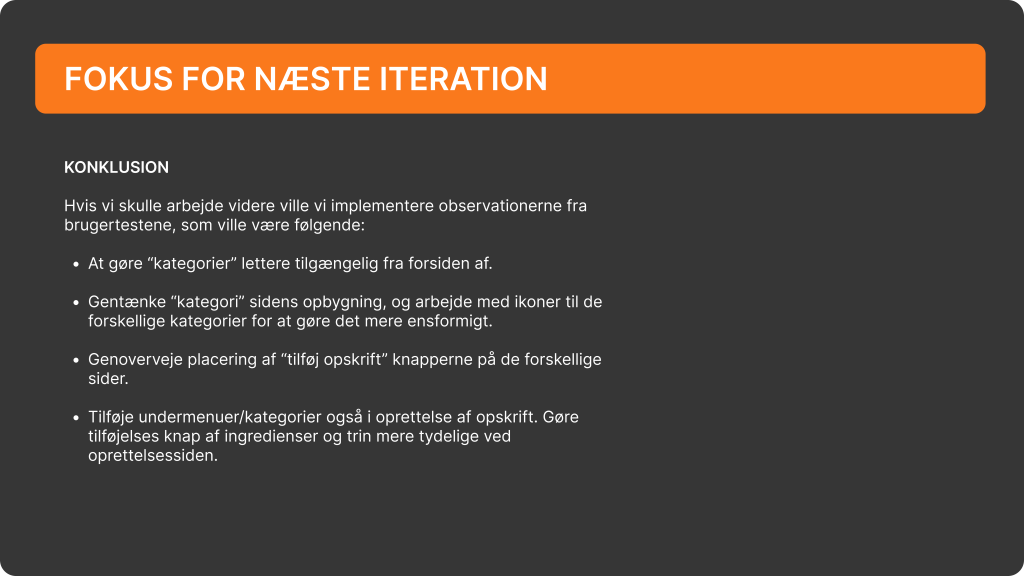
'ALLETIDERS KOGEBOG' Website- User Journey Improvement
This project focused on adding targeted features for a specific persona and optimizing the experience to meet their unique needs. Rather than a complete redesign, the enhancements were aimed at improving usability and accessibility for the defined target audience.

'SAS' Ticket Application - Travel with pet feature
We designed a ticketing app for SAS, focusing on enhancing the travel experience for users like our persona "Amelia Mille", an art director traveling with her dog. Our team utilized user research, feature prioritization, and wireframes to create an intuitive, pet ticket and travel friendly solution.
About Me
I’m a UX design student with a background in online branding, business strategy, and entrepreneurship. With over 5 years of experience running my own businesses, I’ve honed skills in user-centered design, problem-solving, and creating compelling digital experiences. I have a passion for optimizing brands, delivering tailored solutions, and ensuring clear communication between businesses and their target audiences.
I’m driven by curiosity and a desire to continuously improve, always asking how things can be done better. My experience spans branding, marketing, content creation, and web design, which has given me a unique perspective on understanding user needs and creating effective, impactful designs.


Experience
Founder & Consultant – Online Branding & Strategy (current)
Timeframe 2023-Current
- Optimizing online user experiences.
- Enhancing overall business strategy.
- Web design focused on UX/UI.
- Custom branding across all platforms.
- Bridging clients with target audiences.
Team Coordinator & Social Educator
Timeframe 2020-2023
- Managed team operations and coordination.
- Structured weekly schedules for development goals.
- Tailored our work approach to the
- children’s specific needs.
- Communicated and collaborated with parents.
- Solved problems to ensure progress.
Creator & Owner of Clothing Line - 'Bohemegoddess.dk'
Timeframe 2020-2021
- Founded and managed a niche clothing brand.
- Designed and branded the entire business.
- Utilized trend spotting to stay ahead of customer needs.
Implemented influencer strategies to boost engagement. - Generated all sales via Instagram, leveraging social media.
- Developed creative, user-centric marketing strategies.
- Adapted to customer feedback to improve brand offerings.
Self Published Author
Timeframe 2018-2021
- Wrote, designed, and self-published a unique product (oracle cards).
- Developed a global brand and marketed to 46 countries via Instagram.
- Leveraged influencer marketing to drive international sales.
- Applied creative strategies to build a niche product and brand.
- Managed the end-to-end process from product creation to distribution.
Self Employed Coach & Business Owner
Timeframe 2016-2021
- Established and managed a coaching business for 5 years.
- Developed branding, marketing, and content creation strategies.
- Designed and maintained a website, ensuring a user-friendly experience.
- Executed social media marketing campaigns and sales strategies.
- Facilitated workshops, coordinated events, and created online products.
- Specialized in graphic design and email marketing for client engagement.
Education
UX / MULTIMEDIA DESIGN - Academy Profession Degree
CPH Business Academy (2023 -June 2025)

COACH CERTIFICATION
Joan Ørting ApS (2017-2018)

Social Educator Profession Bachelor
Copenhagen Professional College (2015 - 2018)

HHX - The Higher Commercial Examination Programme
HHX - International Line, South coast high school - NExt(2009-2011)